Graphic Designer at Proof Inc.
User Research, Experience design, Interaction design, Interface design, Prototyping & testing
Catelli Feed the Hope Campaign Site
About Feed the Hope
More than 850,000 Canadians use food banks every month and 36% of those people are children and youth. Fighting food insecurity in Canada is an important cause for Catelli Pasta. That’s why for the past 10 years, they’ve donated millions of servings of pasta to families in need.
The Challenge
The challenge was to design a responsive, bilingual campaign landing page that would educate Canadians on food insecurity issues that affect our children and youth and motivate them to create positive change through their actions.
Paper Wireframes
The initial concepts included a tracker that would tell users how many units of pasta had been sold to incentivize them to join the cause. Once the user had purchased pasta through the campaign site, they would see the metre move to reflect their purchase.
Insights
After speaking with our development team, we decided to take out the progress bar as there was not actual way to track the units of pasta sold.
Users felt the CTAs were too far down the page.
We would also need to update the current Catelli sites homepage to include campaign creative to drive to the Feed the Hope campaign site.
Mid Fidelity Wireframes
We reevaluated the sites content hierarchy and repositioned content.
Insights
The closing page was no longer needed because it was out of scope to develop an integration that would allow us to know when pasta was purchased on a third party site.
The CTAs were still not prominent enough,
High Fidelity Designs
At this stage we conducted internal A/B testing with 2 high fidelity design concepts to see which the users preferred. We also sent off for client review and feedback.
Insights
We needed to have a fixed CTA in the nav bar that would anchor to the "how you can help" section of the site.
The client wanted to combine different visual elements from both concepts.
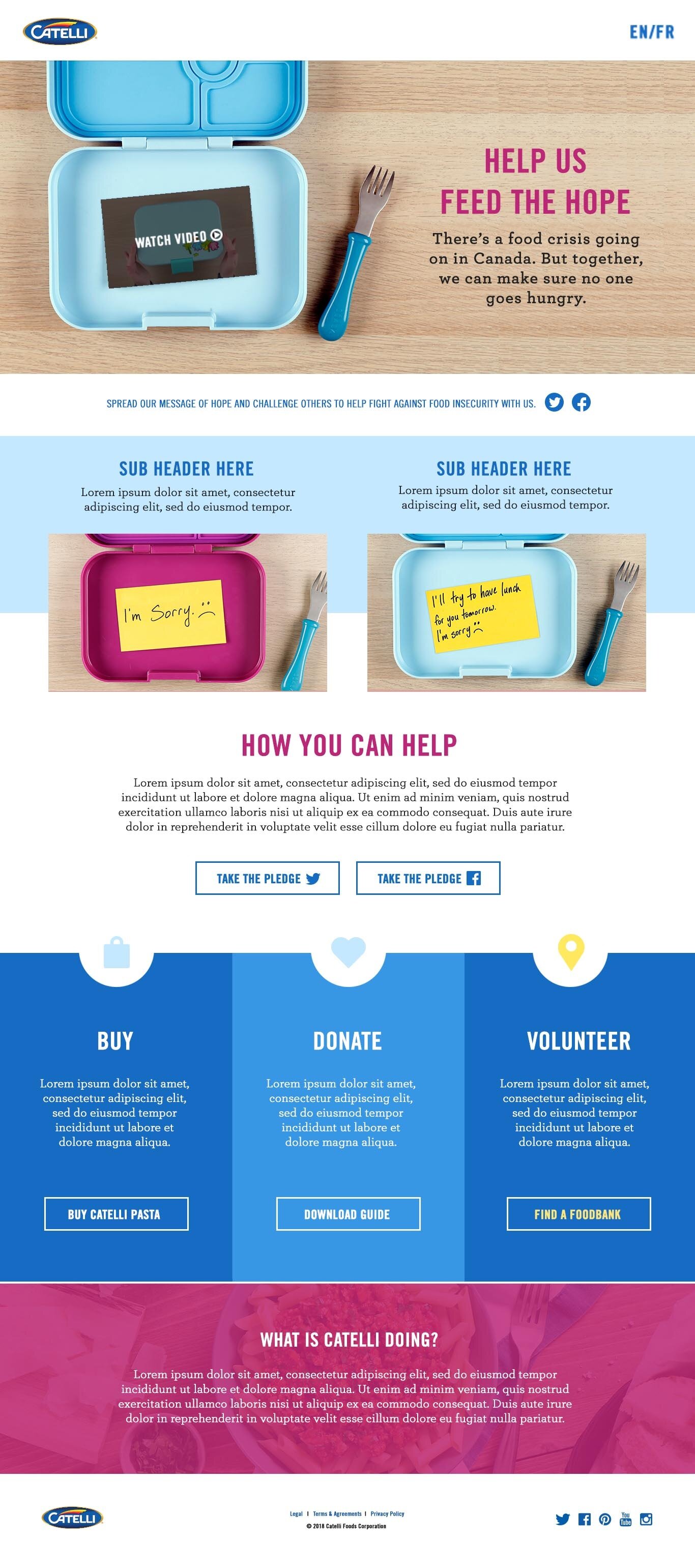
The Solution
The solution was to clearly lay out the what/why/how of the campaign and leverage our compelling statistical data to evoke and emotional response and inspire the user to take action.
Upon arriving, users are presented with the issue of food insecurity and are prompted to engage with lunchbox visuals which open to reveal further information on rollover. We wanted to keep the onboarding process to a minimum as the goal of the site is to get users to take action. To ensure this we also included a fixed CTA that would anchor to the “how you can help” section of the page which houses the actionable items.
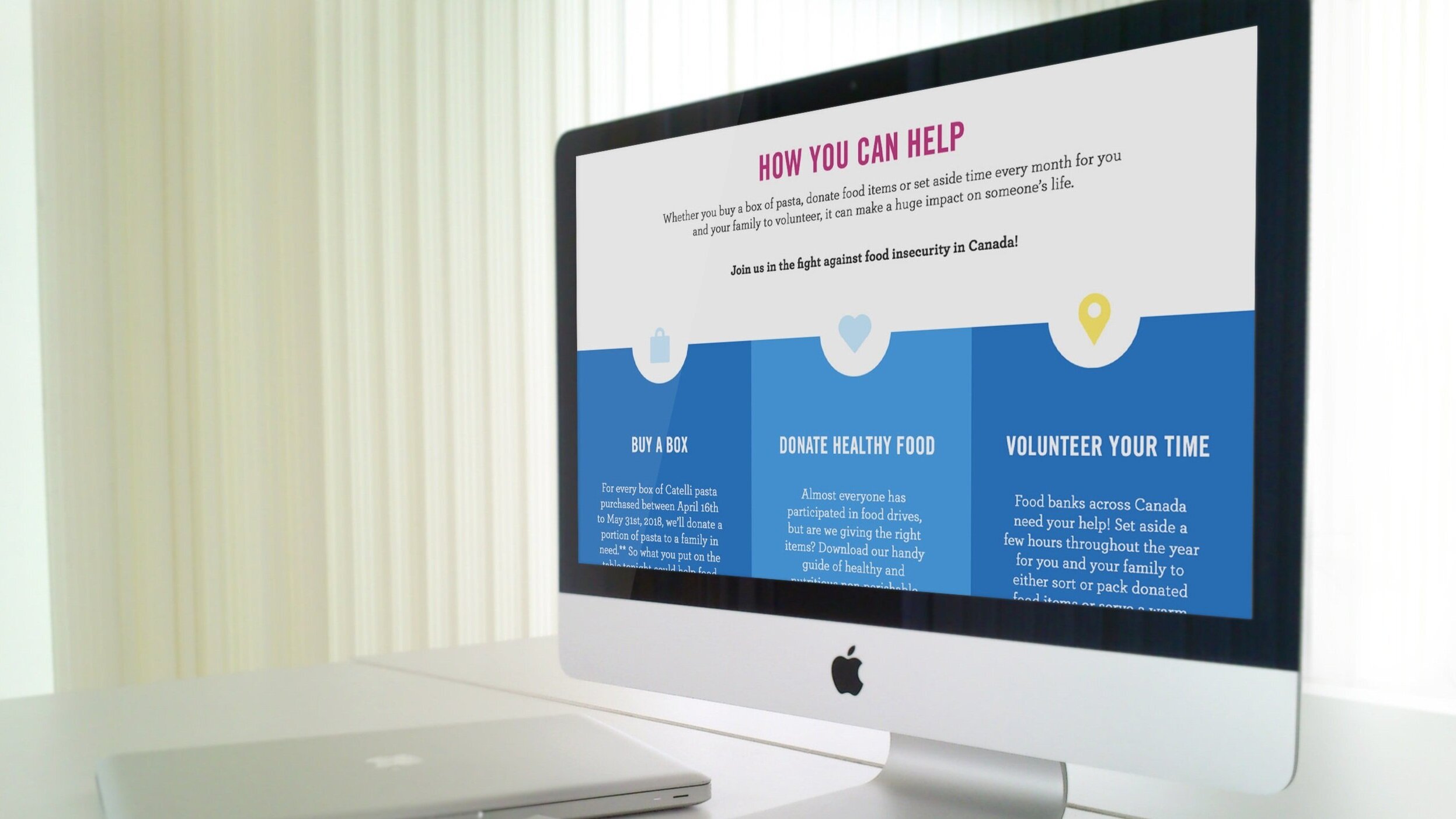
The “how you can help section” shows the user 3 ways they can help and then provides them with the tools to do so. The user can take action by either buying Catelli pasta products, donating specific items or volunteering their time at a local foodbank.
To further our reach, we prompted users to share the campaign on their social channels with a pre-populated message to inspire and challenge others to fight food insecurity in Canada.
Tools: Sketch, Invision, Adobe Photoshop, Adobe Illustrator, Adobe After Effects